こんにちは!うりのすけです。
前回はインストールまでやりましたので、今回はカスタマイズの
方法についてのご紹介をしていきたいと思います。
項目が多いので何回かに分けてお伝えしていきます。
インストール方法についてはこちらから
外観カスタマイズ項目
外観カスタマイズ項目についてですが、多機能といわれるだけあってたくさんあります。
こちらがカスタマイズできる項目の一覧です。
・サイト情報、アイコン
・全体レイアウト
・グリッドレイアウト
・カラム操作
・ヘッダー/フッター
・コンテンツ領域とサイドバー
・ディスカッション
・細部の見た目
・メタ情報の表示位置
・サムネイル(アイキャッチ)
・投稿の行間
・字体(フォントファミリー)
・文字サイズ
・文字色
・背景色/枠線色
・背景・タイトル・ロゴ画像
・パンくずリンク
・ヘッダーナビ(グローバルメニュー)
・ヘッダー上の帯状メニュー
・モバイル用ナビボタン
・目次
・アニメーション
・lay load(画像の遅延読み込み)
・lightbox(画像ギャラリー)
・外部リンク
・投稿者名の表示
・ブログカード
・SNSシェアボタン(1)
・SNSシェアボタン(2)
・メニュー
・ウィジェット
・ホームページ設定
・追加CSS
それでは、順番に見ていきましょう。
サイト情報・サイトアイコン
・ブログタイトル
・キャッチフレーズ
・サイトアイコン(ファビコン)
ファビコンは「CANVA」での作成が簡単でおすすめです。
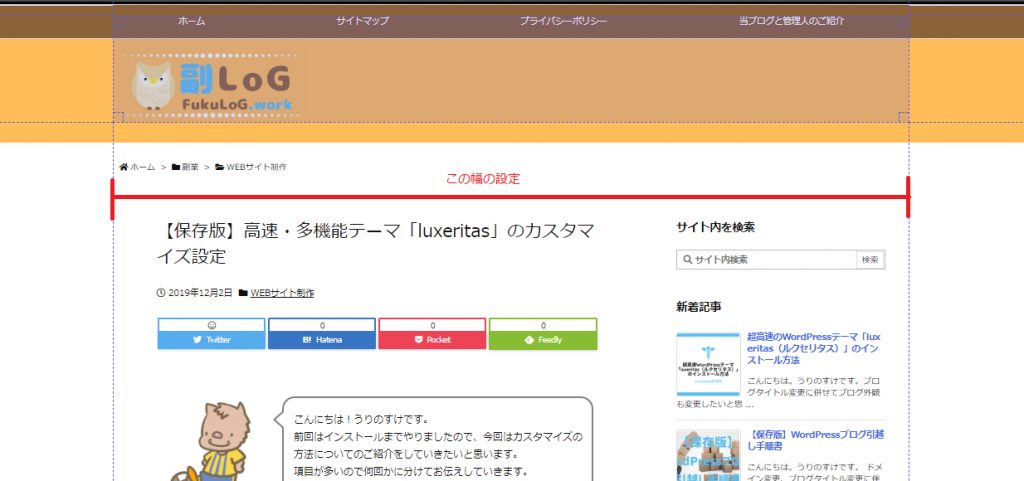
全体レイアウト
・コンテナの最大幅
・投稿ページ
・固定ページ
上記項目の設定のみの設定でいいと思います。
その他は全体イメージカラーの選択(ホワイトorブラック)、記事一覧の表示方法などがあります。
コンテナ最大幅の設定 (デフォルト1280・0で最大幅)

投稿ページ、固定ページは、 関連記事表示 、Next / Prev ナビゲーション表示が選択できます。

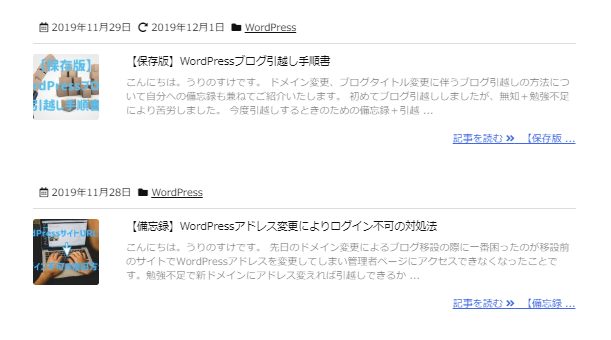
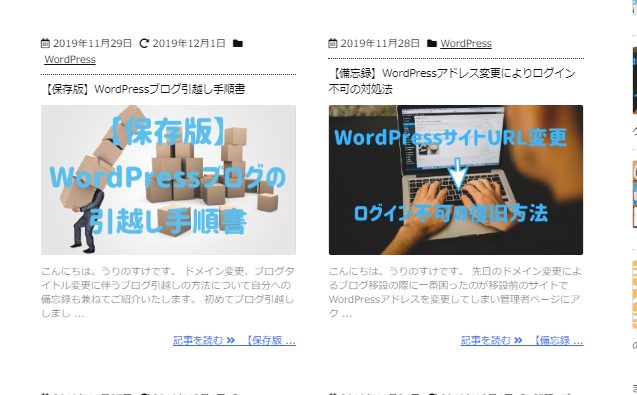
グリッドレイアウト
・記事一覧・カテゴリー・アーカイブページの表示方法(カードタイプ、タイルタイプ)
・記事抜粋の文字数、色濃度等
・記事情報の表示順、表示内容について
記事一覧のレイアウトをタイル型orカード型、何列にするかなど各ページ毎に簡単に設定できます。 タイル型がおしゃれですが、ちょっと表示がいまいちなのでさらにカスタムしたいところです。
・カード型

・タイル型

カラム操作
・各ページ毎のカラム数
・サイドバーの位置
・コンテンツ領域、サイドバー領域の項目の結合or分離
各ページ1カラム~3カラムまで表示を選べます。2カラムがブログとしてはスタンダードかと思いますが、最近はサイドバーなしの1カラムも流行ってますね。
コンテンツ領域、サイドバー領域の項目の結合or分離 は枠線表示したときに効いてきます。分離していると項目毎、記事毎に枠線がはいります。

ヘッダー/フッター
・タイトル表示の位置(左、中央、右)
・ヘッダーのマージン、パディング設定
・ヘッダー、フッター位置の設定(コンテナの外or内)
・フッターウィジェットエリアの表示数
フッターウィジェットエリアの表示数については2分割や3分割に分けることができるので、フッターにプロフィールやグローバルメニュー、Twitterのタイムラインなどを複数埋め込んだりできます。フッターに情報を詰め込んでいるサイトなどおしゃれなのでそのうちやってみたいですね。
コンテンツ領域とサイドバー
・コンテンツ領域とサイドバーの枠線表示有無
・枠線の角部の丸みの調整
・コンテンツ領域のパディング設定
・サイドバーの幅設定
ディスカッション
・投稿ページ、固定ページのコメント欄・トラックバック欄の設置
・コメント欄・トラックバック欄の表示方法
最近はスパム対策でコメント欄は設置しないというサイトもおおいようですね。
細部の見た目
・ヘッダーのキャッチフレーズ表示有無
・ホームのテキスト表示情報
・ページトップボタンの表示情報
ページトップボタンがおしゃれで気に入ってます。色や角の丸み等の調整ができます。

メタ情報の表示位置
・投稿・固定ページのメタ情報の表示(記事上、記事下)
・記事一覧ページのメタ情報の表示
メタ情報(投稿日時、 更新日時 、カテゴリー名、タグ、タクソノミー)の表示有無の設定ができます。
サムネイル表示(アイキャッチ)
・サムネイル表示・非表示の切り替え
・サムネイル表示の位置
・サムネイルの表示サイズ
・No imageの際の画像設定
記事のサムネイル表示の設定になります。
投稿の行間
・段落(pタグ)の行間設定
・リスト(liタグ)の行間設定
行間のマージン、行の高さの設定です。
字体(フォントファミリー)
フォントの設定なので割愛。
文字サイズ
各項目(タイトル、記事全体、見出し)などの文字サイズの設定。
文字色
全体、ヘッダー、フッターの文字色の設定。リンク、リンクホバーの際の色の設定もできます。
サイトのベースカラー、アクセントカラーに併せると統一感が出てきますね。
背景色・枠線色
各領域(ヘッダー、コンテンツ、サイドバー、フッター)の背景色、枠線色の設定。
ベースカラー、アクセントカラーを考えて、2色から3色くらいの色で考えるとオシャレにまとまります。Adobe colorというAdobeのサイトではおすすめの色の組み合わせをタイプ毎に選んでくれたりするので参考にしてみてもいいのでは?
https://color.adobe.com/ja/create/color-wheel/
つづく

さすがに項目が多いですね。半分くらいまで頑張りました!
次回に全部終われるか?次回の方が内容が濃いので
もしかしたら3回目になるかもです。
2019.12.9 「Luxeritas」カスタマイズ後半戦を更新しました。
他のブログ運営記事は下記にまとめています。こちらも読んでみてください。