こんにちは。うりのすけです。
「Luxeritas」テーマカスタマイザー設定後半戦です。
前回半分くらいまでやったので、何とか今回終わらせたい!
結構長いですが、頑張っていきましょう!
前回のおさらい
前回は背景色/枠線色まで終わりましたので、今回は背景・タイトル・ロゴ画像から行きます。
・サイト情報、アイコン
・全体レイアウト
・グリッドレイアウト
・カラム操作
・ヘッダー/フッター
・コンテンツ領域とサイドバー
・ディスカッション
・細部の見た目
・メタ情報の表示位置
・サムネイル(アイキャッチ)
・投稿の行間
・字体(フォントファミリー)
・文字サイズ
・文字色
・背景色/枠線色←前回こまで!
・背景・タイトル・ロゴ画像←今回ここから!
・パンくずリンク
・ヘッダーナビ(グローバルメニュー)
・ヘッダー上の帯状メニュー
・モバイル用ナビボタン
・目次
・アニメーション
・lay load(画像の遅延読み込み)
・lightbox(画像ギャラリー)
・外部リンク
・投稿者名の表示
・ブログカード
・SNSシェアボタン(1)
・SNSシェアボタン(2)
・メニュー
・ウィジェット
・ホームページ設定
・追加CSS
前回の内容はこちらから↓
外観カスタマイズ項目
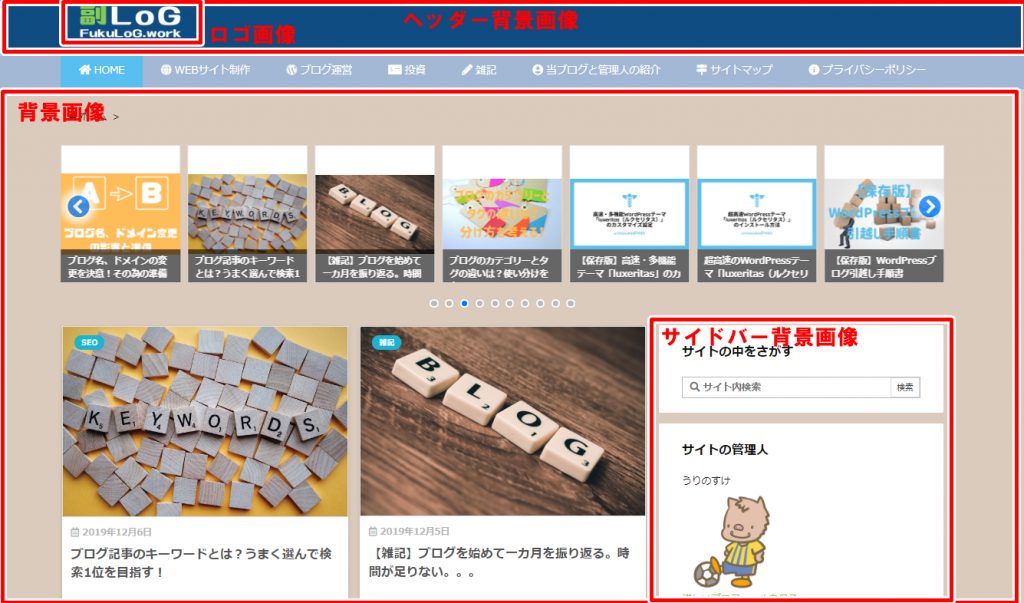
背景・タイトル・ロゴ画像
・ロゴ画像
・背景画像(サイト全体、ヘッダー、サイドバー)
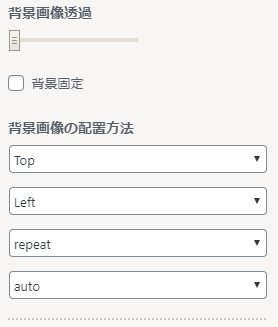
・背景画像の位置調整
各画像の設定場所は下図のようになります。

背景画像の位置設定です。

| TOP | ブラウザの上から下に並んで表示 |
| Middle | ブラウザの中央から上下に並んで表示 |
| Bottom | ブラウザの下から上に並んで表示 |
| Left | ブラウザの左から順に並んで表示 |
| Center | ブラウザの横幅中央から左右に画像が並んで表示 |
| Right | ブラウザの右から順に並んで表示 |
| repeat | 画像が並んで表示 |
| no-repeat | 画像は一つのみの表示 |
| auto | 画像の縦横比率のまま自動設定で表示 |
| contain | 画像の縦横比率のまま画面一杯に画像全体が収まるように拡大縮小をされ表示 |
| cover | 画像の縦横比率の小さいほうが拡大され、ブラウザに幅に合わせた表示 |
| 100% auto | 幅いっぱいに広がって余白があれば並んで表示 |
| auto 100% | 縦方向いっぱいに広がって表示 |
| 100% 100% | 比率は無視して縦横にいっぱいに広がって表示 |
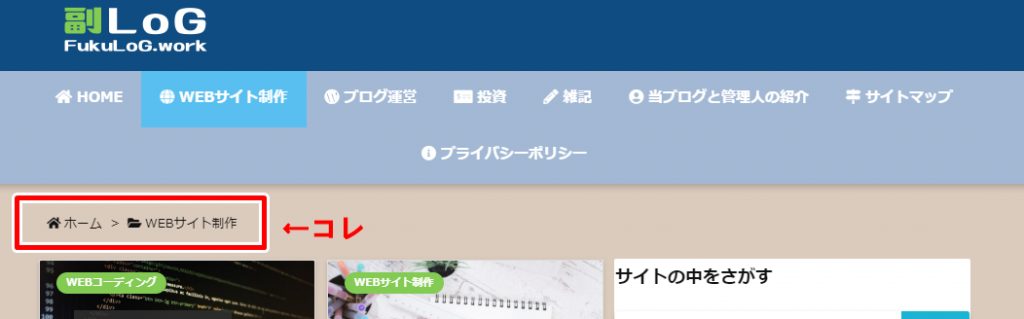
パンくずリンク
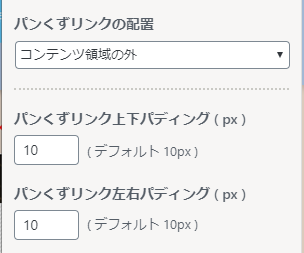
パンくずリンクの位置関係の設定
パンくずリンクの文字色、背景色、枠線の設定
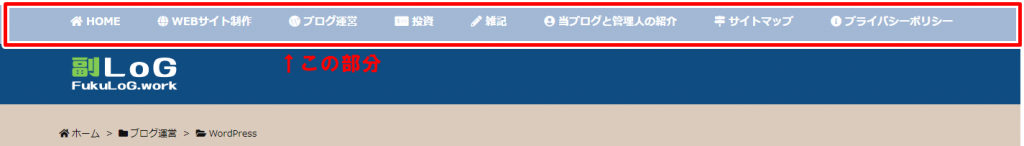
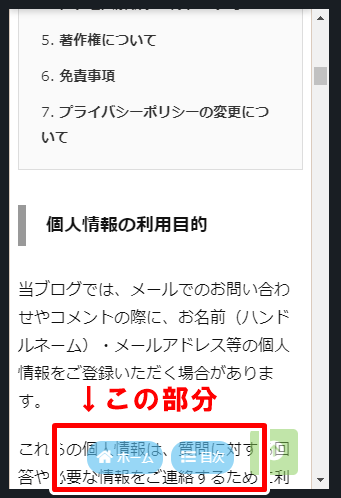
パンくずリンクの設定です。↓の画像の赤枠の所のやつです。
しかし、前から疑問だったんですが何でパンくずなんでしょうね?謎です。今度調べてみよう。

コンテンツ領域と領域外の違いは下図のようになります。
パディングについては上の赤枠の周りに何px空白を作るかの設定です。


グローバルナビメニュー
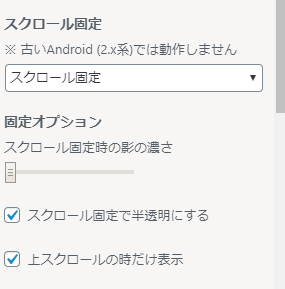
グローバルナビメニューの有無、位置設定
グローバルナビメニューの文字色の設定
スクロール固定の設定
グローバルナビメニューは下図部分の設定です。サイトのメニュー画面なんで重要なところです。

スクロール固定についてですが、これは下の方にスライドしていってもメニューが常に表示されている状態にすることです。上にスクロールするときだけ表示するとかの設定もできます。

ヘッダーの上の帯状メニュー
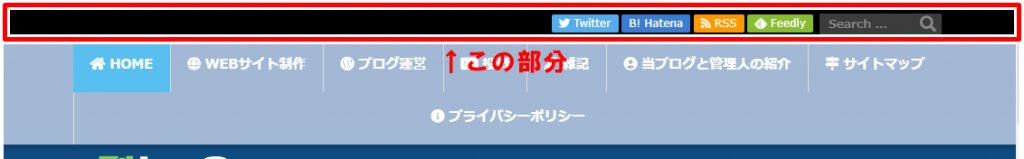
帯状メニューの高さ、文字色、背景色の設定
検索ボックスの設置有無
SNSボタンの表示設定
帯状メニューの設定です。下図が帯状メニューになります。

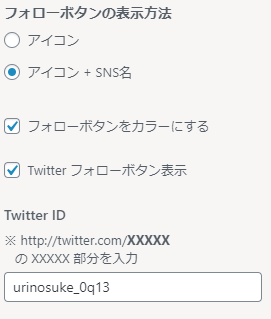
SNSのフォローボタンの設定画面です。
アイコンのみかアイコン+SNS名での表示が選べます。Twitterの他、Facebook、Instagramなど主要のSNSはすべて表示有無を選べます。下図はTwitterのみ表示していますが、表示にチェック+IDを入力するだけでOKです。

モバイル用ナビボタン
モバイル用ナビボタンの項目設定
モバイル用ナビボタンの色設定
「luxeritas」ではモバイル用ナビボタンが設定できます。下図の青いボタンです。
おしゃれでいいですよね。うりのすけも気に入って設置してます。でも、あまり項目が多いと邪魔なのでほどほどにしましょう。

設置可能な項目
- ホームへ戻る
- グローバルナビボタン
- SNSボタン
- サイドバーボタン
- 目次ボタン
- コメントボタン
- 検索ボタン
- ページ上に戻る
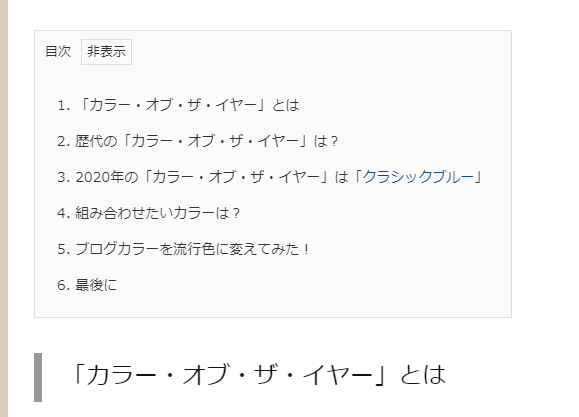
目次
目次の表示ページ(投稿ページ、固定ページ)
目次にする見出し階層
初期状態(表示、非表示)
目次の文字色、背景色

アニメーション
各ページのアニメーションの設定
アニメーション適用ページの設定
アニメーション設定可能な項目
- オープニングアニメーション
- サイト名
- 記事一覧のサムネイル
- SNSシェアボタン
- ヘッダーナビ
Lazy Load(画像遅延読み込み)
各ページ、項目の遅延読み込み設定
画像が多い記事だと画像の読み込みだけで通信時間がかかります。その間なにも読み込まれないとユーザーはすぐに離脱してしまいます。なので、画像の読み込みを後にして本文のみ先に表示しておく設定ができます。テーマ側でできるなんて素晴らしいですね。
lightbox(画像ギャラリー)
画像ポップアップの設定です。画像をクリックするとポップアップで拡大したりするやつです。表示方法の違いで6種類選べます。
- Spotlight
- Strip
- Tosrus
- Lightcase
- Floatbox
- Fluidbox ( Lazy Load との共存不可 ) 使用しない
外部リンク
外部リンク(自分以外のサイトへのリンク)の設定です。
記事リンクのアイコンの有無、色の設定。 target="_blank" を付けるかどうかを選べます。 target="_blank" というのはリンクを新規ページで開くかどうかの設定です。新規ページで開くと外部ページに飛んだ事をユーザーに気付かせることができます。
投稿者名の表示
記事に投稿者名を表示するかどうかと表示するURLの設定になります。これは表示させる設定にしておきましょう。
ブログカード
ブログカードの表示設定(枠線有無、画像の位置、影の有無等)
ブログカードのサイズ設定
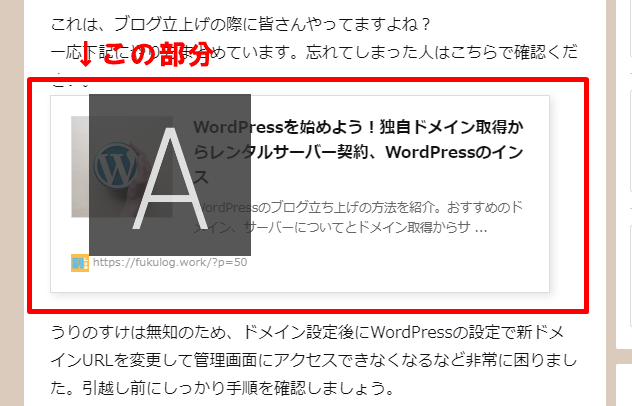
ブログカードは下図のようなリンクをカード型に表示したものです。URLだけだと寂しいのでおしゃれに表示することができます。ただ、クリック率だけでいうとよく見る文字にリンクを埋め込んだものの方が多いというデータもあるようなのでこの辺りはお好みで。

SNSシェアボタン(1)
SNSカウントのキャッシュ設定
記事上、記事下のSNS表示設定、シェアメッセージの設定
表示するページの設定
SNSの表示関係の設定になります。表示デザインも何種類か選ぶことができます。テーマでSNSボタンをきれいに配置してくれるので便利ですね。
SNSシェアボタン(2)
こちらは記事上、記事下にどのSNSのボタンを表示するかの設定です。
設定できるSNS一覧
- Twitter ボタン表示
- Facebook ボタン表示
- Pinterest ボタン表示
- LinkedIn ボタン表示
- はてブ ボタン表示
- Pocket ボタン表示
- LINE ボタン表示
- RSS ボタン表示
- Feedly ボタン表示
- コピーボタン表示
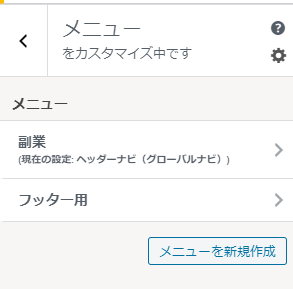
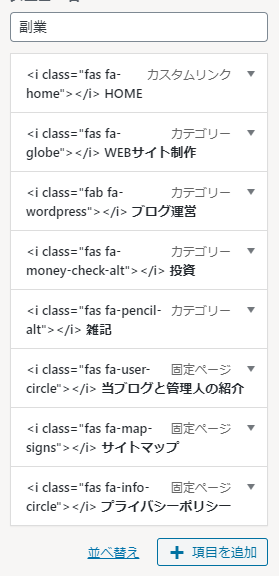
メニュー
メニューリストの作成(表示項目・表示する位置の設定)
メニューの項目設定と表示する位置(帯状メニューかグローバルメニューかなど)を設定できます。


ウィジェット
ウィジェットの表示位置、項目の設定(ヘッダー下、サイドバー、記事上、記事下など)
ヘッダー下、サイドバー等のウィジェット項目の設定となります。高機能を謳っているテーマなので結構色々な項目が初期から設定できます。その他、自分でカスタムしたい場合は「カスタムHTML」や「テキスト」で自由にカスタムすることもできます。これは自分も勉強中です。
ウィジェットについては、設定項目がすごく多いので別記事でご紹介できたらと思います。
ホームページ設定
HOMEページの表示設定(投稿順or固定ページ)
HOMEページの表示をブログでよくある投稿順のページにするか、固定ページにするかの設定です。
固定ページにすると、自分のプロフィールページをHOMEにするとか通常のWEBサイト風のページを固定ページで作成してHOMEにするなどの設定ができます。うりのすけはそのうちWEBサイト風のHOMEにしたいと画策しております。
追加CSS
今までご紹介した項目以外についてはこの追加CSSに追記することで外観、レイアウトのカスタマイズができます。コードを入力することになるので上級者向けです。
他の上級者さまのサイトでコードまで公開してくれていたりするので、始めは公開されているコードをコピーしてみて、そのコードをいじりながら勉強していくのがいいのかな?と思います。
当サイトもサトシックスさんの「luxeritas」を有料テーマの「SANGO」風にカスタマイズする記事に公開して頂いているコードでカスタマイズしています。すごくおしゃれになるのでおすすめです。
記事一覧を「SANGO」風にする記事なんかは効果高いので是非やってみてください。
最後に


「Luxeritas」のカスタマイズについてのご紹介でした。
すごく駆け足で簡略的な紹介だったので、分からないところも多いかと思います。ウィジェットの所なんかは完全にはしょってますし。。。
随時、不足しているところは別記事上げて行きたいと思います。
他のブログ運営記事は下記にまとめています。こちらも読んでみてください。